あなたの残業を減らしてくれるオススメのChrome拡張機能13選
普段、何気なく利用している「ブラウザ」。Webに携わる仕事をしている人にとっては、普段の業務に欠かせないツールの1つだと思います。
各ブラウザにおいて、様々な操作を便利にしてくれる「拡張機能」が提供されています。自分自身の業務に合わせた機能を導入することで、仕事の効率を大幅に上げることも可能かもしれません。
そこで今回は、ぜひ導入しておきたい「Chromeの拡張機能」をご紹介します。
シーンを選ばず便利な拡張機能
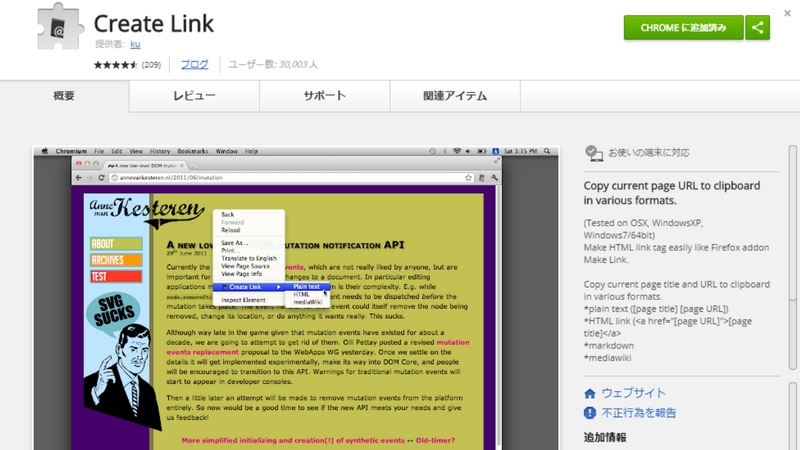
1.Create Link

ブログや会社のグループウェアなど、サイトURLをシェアしたいときに便利です。
「Create Link」を導入しておくと、右クリックからカンタンに、「サイトタイトル+URL」の組み合わせでコピーすることができます。
コピー形式も任意に選択できます。プレーンな形式はもちろん、HTML形式(<a href="サイトURL">)やmarkdown形式なども用意されています。また、それぞれのフォーマットを自分好みに設定しておくことも可能です。
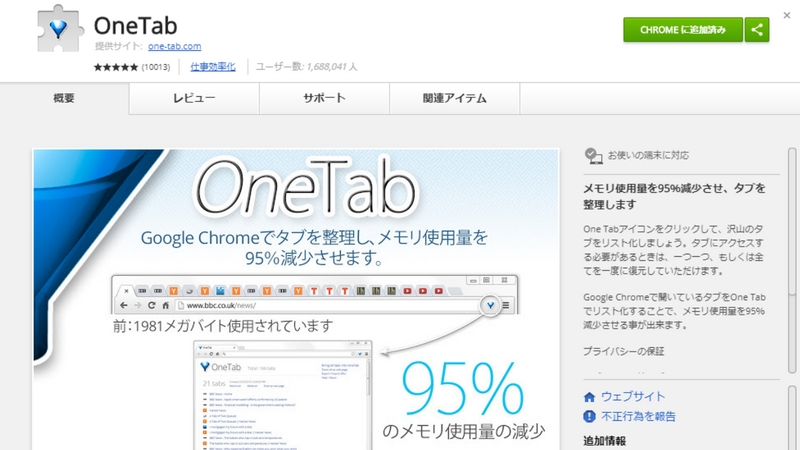
2. OneTab

情報収集や調べものをしていて「ついつい、タブを開きすぎてしまった」ということも多いのではないでしょうか。そんな時に利用したいのが、この「OneTab」です。
拡張機能のアイコンをクリック、もしくは右クリックをすることで、複数のタブを1つのタブに「リスト形式」でまとめることができます。「後でゆっくりと読みたい」といったページをまとめておくと便利です。
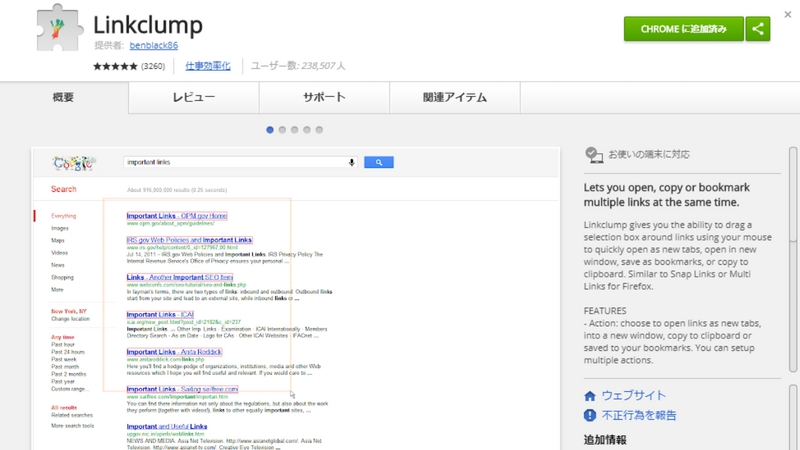
3. Linkclump

複数のリンクをまとめて開くことができる拡張機能です。「Zキー + 左クリックで範囲選択」すると、選択した範囲内のリンクを全て、新規タブで開くことができます。
GoogleやYahoo!の検索結果ページはもちろん、通常のWEBサイト上でも有効です。たくさんの記事をまとめて確認したい場合などに重宝します。
Web制作に役立つ拡張機能
4. ColorPick Eyedropper

Webページ上で利用されている「カラーコード」を確認することができます。「ColorPick Eyedropper」を起動した状態で、カラーコードを知りたい箇所にカーソルを合わせると、そのカラーコードが表示されます。
CSSで設定されている箇所なら、ブラウザのデベロッパーツールで確認することもできますが、こちらのプラグインであれば、アイコンや画像のカラーコードを確認することも可能です。
ColorPick Eyedropper - Chrome ウェブストア
5. HTMLエラーチェッカー

HTMLの誤りをチェックしてくれる拡張機能です。
ただ、デフォルトでチェックできるのは、「開始タグ」と「終了タグ」のみです。そのため、簡単な確認をしておきたいという場面に利用しましょう。
警告の表示ルールを任意で設定することもできるので、「開始終了タグ」のチェックだけでは物足りないという方は、色々触ってみると良いかもしれません。
6. レスポンシブ チェック!

様々な「レスポンシブデザインの表示確認」ツールがありますが、この拡張機能を利用することで、1クリックで表示確認が行えるようになります。
1つのウィンドウ(画面)を2分割にしてくれるので、通常画面とウィンドウ幅を狭めた画面を、同時に見比べることが可能です。
ただ、「レスポンシブチェック」というだけあり、ユーザーエージェントを偽装してくれるわけではありません。訪問者の端末によって挙動が変わるようなサイトの場合は、確認が難しいので注意が必要です。
7. Yet another flags

「Yet another flags」を導入しておくと、訪問したWebサイトの「サーバーの所在国」を国旗で表示してくれるようになります。
それだけであれば、あまり意味は感じないかもしれませんが、同時に「サーバーのIPアドレス」や「Whois情報」も確認することができます。わざわざ専用のWebサービスを開く必要がなくなるので、人によっては意外と便利な拡張機能です。
Yet another flags - Chrome ウェブストア
8. Full Page Screen Capture

1クリックで、「WEBページ全体」のスクリーンキャプチャを取得できるようになる拡張機能です。
スクリーンキャプチャを取得するためには様々なプラグインやツールがありますが、「Full Page Screen Capture」の特徴は、1クリックで完結できるところです。
右クリックでオプションを選択するなどの手間がかかりません。その分、この拡張機能が対応できるのは、キャプチャ取得のみ。取得したキャプチャにマーカーを引いたりといった加工はできないので、用途に合わせて使い分けましょう。
Full Page Screen Capture - Chrome ウェブストア
Webマーケティングに役立つ拡張機能
9. SimilarWeb

他社サイトのPVや流入経路などの参考データを表示してくれる「SimilarWeb」というツールがあります。そのツールの一部を、Chromeの拡張機能として利用することが可能です。
SimilarWebの公式サイトを開く必要がないので、ふと気になった時などに気軽にチェックすることができます。
しかし、表示されるデータは、あくまで参考値なので注意が必要です。計測するサイトによって、実データと殆どイコールのこともあれば、乖離するケースもあるようです。
SimilarWeb - トラフィックランク & ウェブサイト分析 - Chrome ウェブストア
10. Page Analytics (by Google)

サイト運営をされている方なら、「Google Analytics」を導入している方も多いと思います。
この拡張機能を導入すると、Analyticsを毎回開かなくても、ページ単位のデータをWebページ上に表示することができます。ページ単位で改善施策を考えたい時などにも有用です。
何より特徴的なのは、ページ上のリンクのクリック率も確認できること。ページ単位でユーザの動きを確認できるので「Google Analytics」を利用しているなら、ぜひ導入しておきたい拡張機能です。
Page Analytics (by Google) - Chrome ウェブストア
11. Google Analytics オプトアウト アドオン (by Google)

「Google Analyitcs」は便利で高機能なツールですが、標準の状態では「自分自身のアクセス」も計測されてしまいます。そのままでは正確なデータではないので、何とか自分のアクセスは除外したいところです。
その方法はいくつかありますが、簡単に思いつくのは「自分のIPアドレス」を計測から除外することです。しかし、「固定IP」を導入していなければ意味がありません。
そんな時に利用したいのが、この「Google Analytics オプトアウト アドオン (by Google)」です。
この拡張機能を導入しているブラウザであれば、Google Analytcisの計測対象から外れることができます。専門的な知識も必要なく、手軽に実行できるので、ぜひ試してみてください。
Google Analytics オプトアウト アドオン (by Google) - Chrome ウェブストア
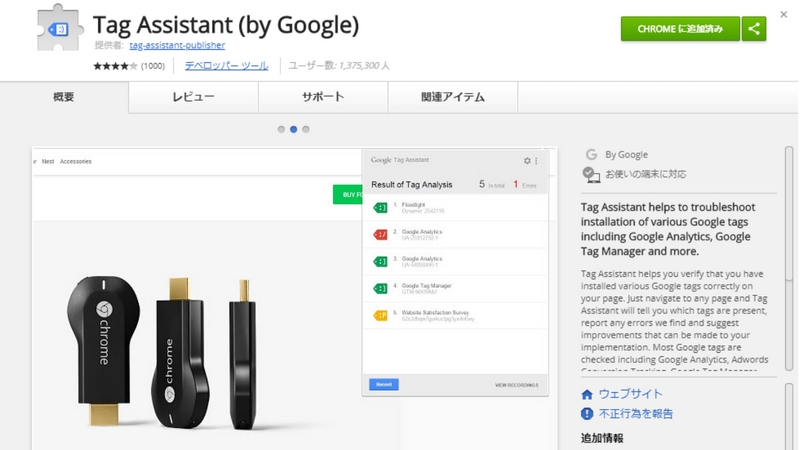
12. Tag Assistant (by Google)

Google Analyticsの計測タグが、正常に動作しているかを確認できる拡張機能です。
常に利用するようなツールではありませんが、サイトの改修時やAnalyticsのタグを改変した時など、動作チェックを行いたい場合には便利です。
Tag Assistant (by Google) - Chrome ウェブストア
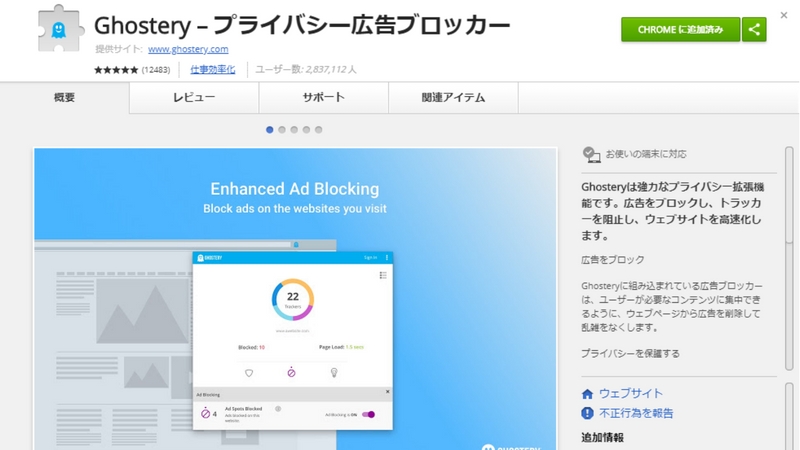
13. Ghostery - Privacy Ad Blocker

他社サイトのマーケティング・マネタイズ施策の分析に活用できる拡張機能です。
Webサイト訪問時に、このツールを起動すると「埋め込まれているタグ」の種類を表示してくれます。
これにより、どのような「WEB解析ツール」や「広告」を利用しているのかを一目で確認することが可能です。ページを眺めているだけでは分からない情報を簡単に得ることができるでしょう。
Ghostery プライバシー広告ブロッカー - Chrome ウェブストア
まとめ
今回紹介した以外にも、様々な拡張機能が公開されています。
ツール1つで、思わぬ業務効率化に繋がることもあるので、あなたの気になるツールを探してみてはいかがでしょうか。